Please note: this guide applies to webpages which use the “classic editor”.
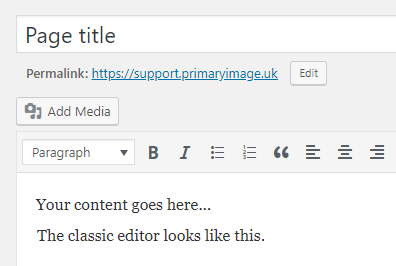
The classic editor looks like this:

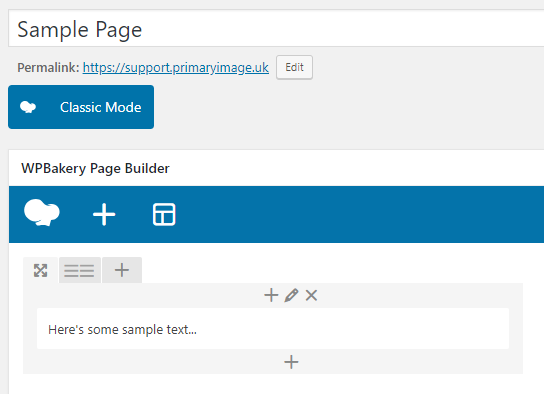
If your editing screen looks like this below, then this guide doesn’t apply to you. Instead, see our separate guide on adding images using WPBakery Page Builder:

Adding an image in the website editor:
- Firstly, if you have a large image, resize it on your computer, before it’s uploaded to your website. Large image files (e.g. straight from a digital camera) may be several megabytes in size and can increase the loading time of your webpages for visitors.
- In the editing screen, click your cursor into the main content box where you want your image displaying. If you want the image to appear with a gap above and below, we recommend you tap the “return” key on your keyboard a couple of times first.
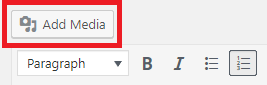
- Click the “Add Media” button:

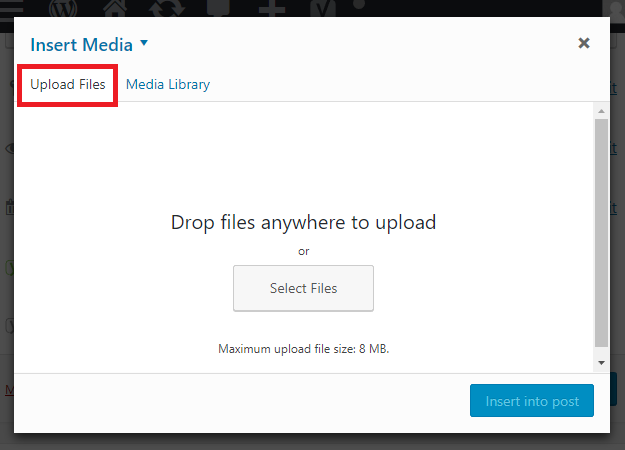
- A dialogue will open. Ensure the “Upload Files” tab is displayed (as indicated below), then either drag and drop the image file from your computer into the screen, or click the “Select Files” button.

- Your image will upload within a few seconds.
- Alternatively, if you want to use an image file that’s already been uploaded to your website in the past, click on “Media Library” instead.
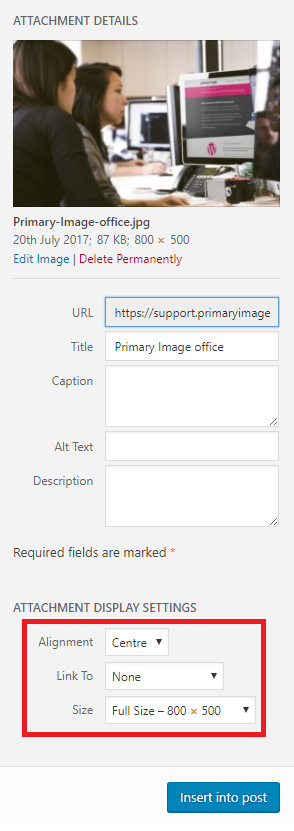
- On the right-hand side of the dialogue, the screen will look similar to this:

- Under the “Attachment Display Settings” box, we normally recommend the following settings:
Alignment = “Centre”
Link To = “None” (unless you want the image to be a clickable link)
Size = “Full Size“ - Then click the”Insert into post” button. After a few seconds, the image will appear in the content box.
- You can preview your page by clicking the “Preview” button at the top right of the editing screen:

- Then click the “Publish” or “Update” button:

How to wrap an image with your text:
Sometimes you want to align an image to the left or right sides. This only works well for small images, around 300px wide.

To do this:
- Click your cursor into the page where you want your image displaying, which will normally be at the start of a paragraph.
- Follow the steps above to upload your image.
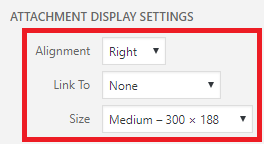
- In the “Attachment Display Settings” box, use:
Alignment = “Right” (recommended) or “Left”
Link To = “None”
Size = “Medium” (recommended) or “Full Size” (only if your image is already a suitable size)
- Click “Insert into post”.
- Remember to “Preview” your page.
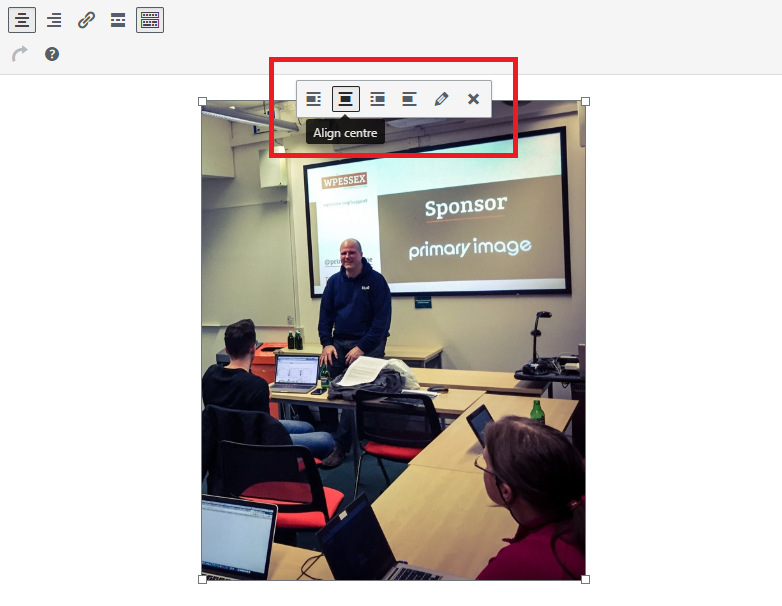
You can also change the image alignment after you’ve added the file into your page. Simply click on the image and you’ll see this toolbar (highlighted below in red):
 Clicking on the icons will change the position of your image.
Clicking on the icons will change the position of your image.
Editing an image:
To edit an image that you’ve already placed in your webpage:
- Click on the image.
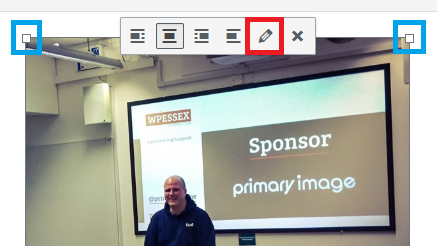
- You’ll see a toolbar.
- Click on the edit icon (highlighted in red below):

- This will bring up the edit screen.
You can also make your image smaller by holding and dragging on the edges (indicated in blue above). However, this is only recommended for minor adjustments. If you need to make larger adjustments, we recommend you resize the image on your computer first, or choose a different picture size in the image editing screen.
Turning your image into a clickable link:
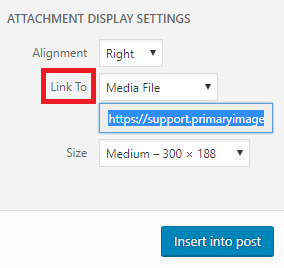
In the “Attachment Display Settings” box, you can change the “Link To” options:

- Link To Media File: When somebody clicks on your image, they’ll be taken to the full size copy of the same image. This can be useful when used in conjunction with the “Thumbnail” or “Medium” sizes, so visitors can see a smaller preview image, then can click on the image to open it at full size.
- Link To Custom URL: This links your image to an address of your choice. For example, you could display a company logo in your page, then visitors clicking on this logo can be taken to that company’s website address. Remember to include “http” or “https” in front of your link, otherwise the link won’t work.