Please note: This article only applies if you have a layout editor installed on your website. It’ll look like one of the screenshots below. We’ll typically install this system on pages that have an advanced layout, particularly when your page is arranged into columns and blocks.
Edit blocks using WPBakery Page Builder:
The majority of our websites will have this system installed.
- Put your mouse over the section you want to edit.
- Then click on the “Edit” icon (highlighted in red below).
- This will open a popup box.
- Edit your text.
- Then click “Save changes“.
- Finally, publish your changes by clicking on the “Update” button on the right-hand side of the screen.

Edit blocks using Fusion Builder:
If we’ve told you that your website uses Fusion Builder, the interface looks slightly different, but the steps are the same:
- Put your mouse over the section you want to edit.
- Then click on the “Element Settings” icon (highlighted in red below).
- This will open a popup box.
- Edit your text.
- Then click “Save“.
- Finally, publish your changes by clicking on the “Update” button on the right-hand side of the screen.

How do I clone a block?
You can clone a text block, rows or column.
In WPBakery Page Builder, hover your mouse over the block and click the “Clone” icon:

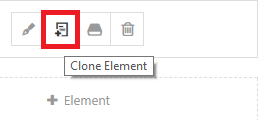
In Fusion Builder, hover your mouse over the block and click the “Clone Element” icon:

I need more help using WPBakery Page Builder:
See our guides on adjusting the column layouts in WPBakery Page Builder and adding images within WPBakery Page Builder.
If you’re adjusting the page layout yourself, always check your published page to ensure it’s displaying correctly.
You may want to consult one of our web designers to do any changes to the layout for you.